Menu

Step into the realm of sophistication and reduced eye strain with Dark Mode website design. This article illuminates the features that make Dark Mode a rising star in the world of web design. From enhancing visual appeal to minimizing screen glare, discover how this sleek and contemporary style caters to user preferences while adding a touch of mystery to digital interfaces. Join us on a journey through the elements that define Dark Mode’s allure and functionality.
In the ever-evolving landscape of web design, Dark Mode has emerged as a design trend that not only captures attention but also addresses the practical needs of users. With its sleek aesthetic and potential benefits for eye strain reduction, Dark Mode has become more than just a stylistic choice—it’s a user-centric design philosophy. Let’s delve into the features that define Dark Mode website design and explore why it’s gaining popularity across digital platforms.
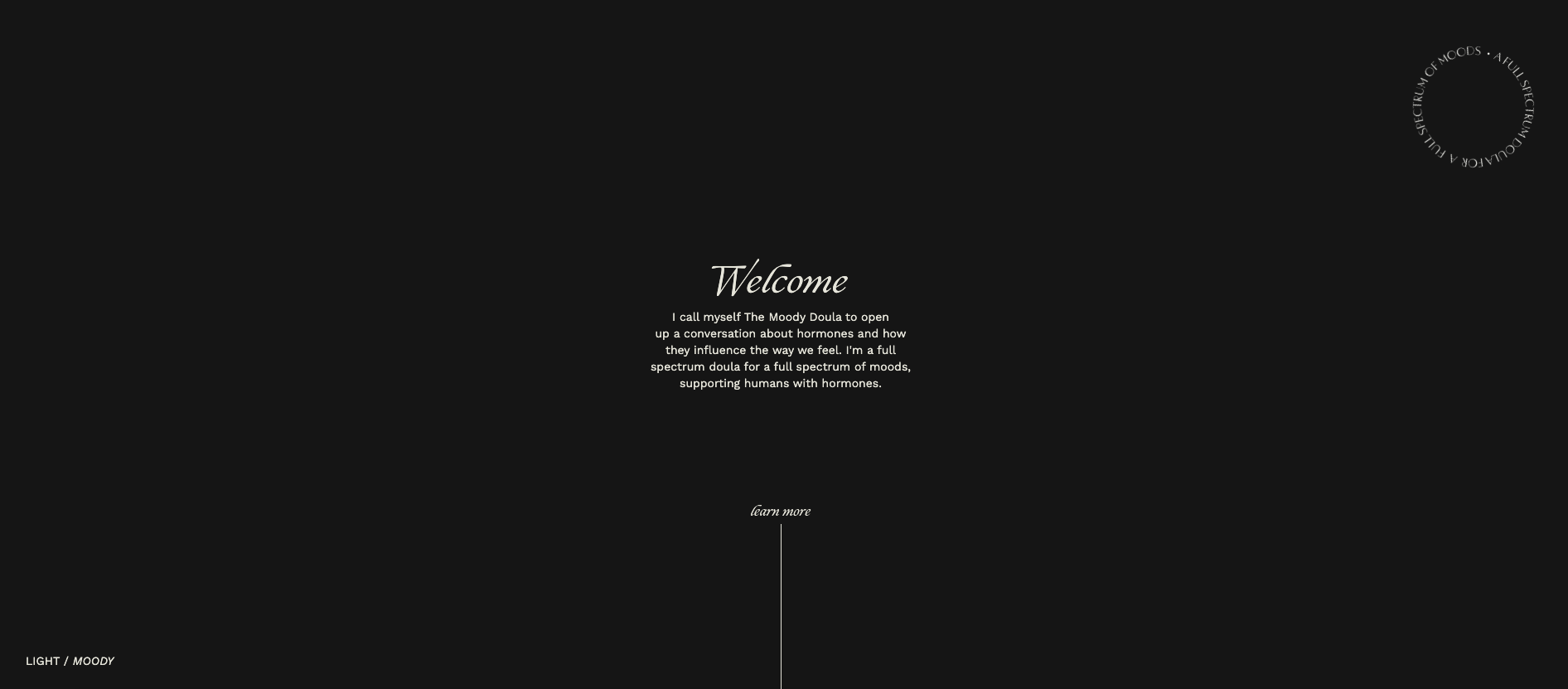
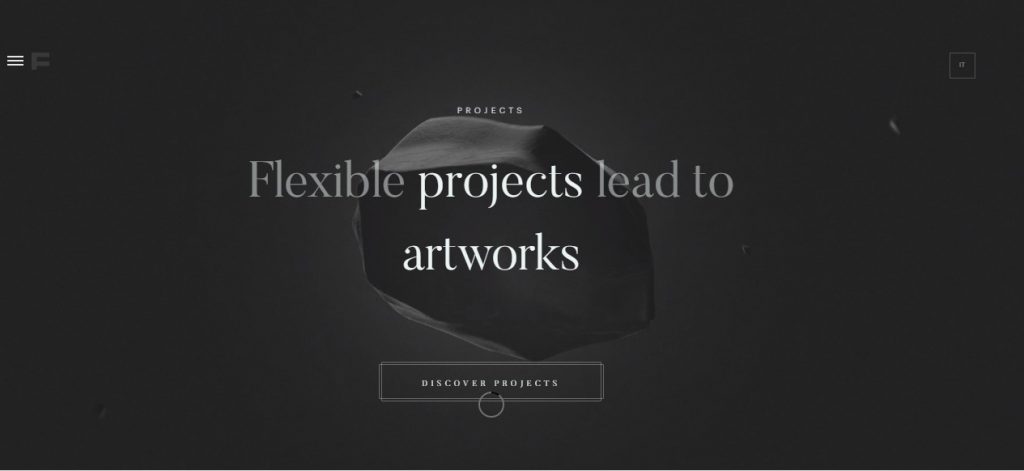
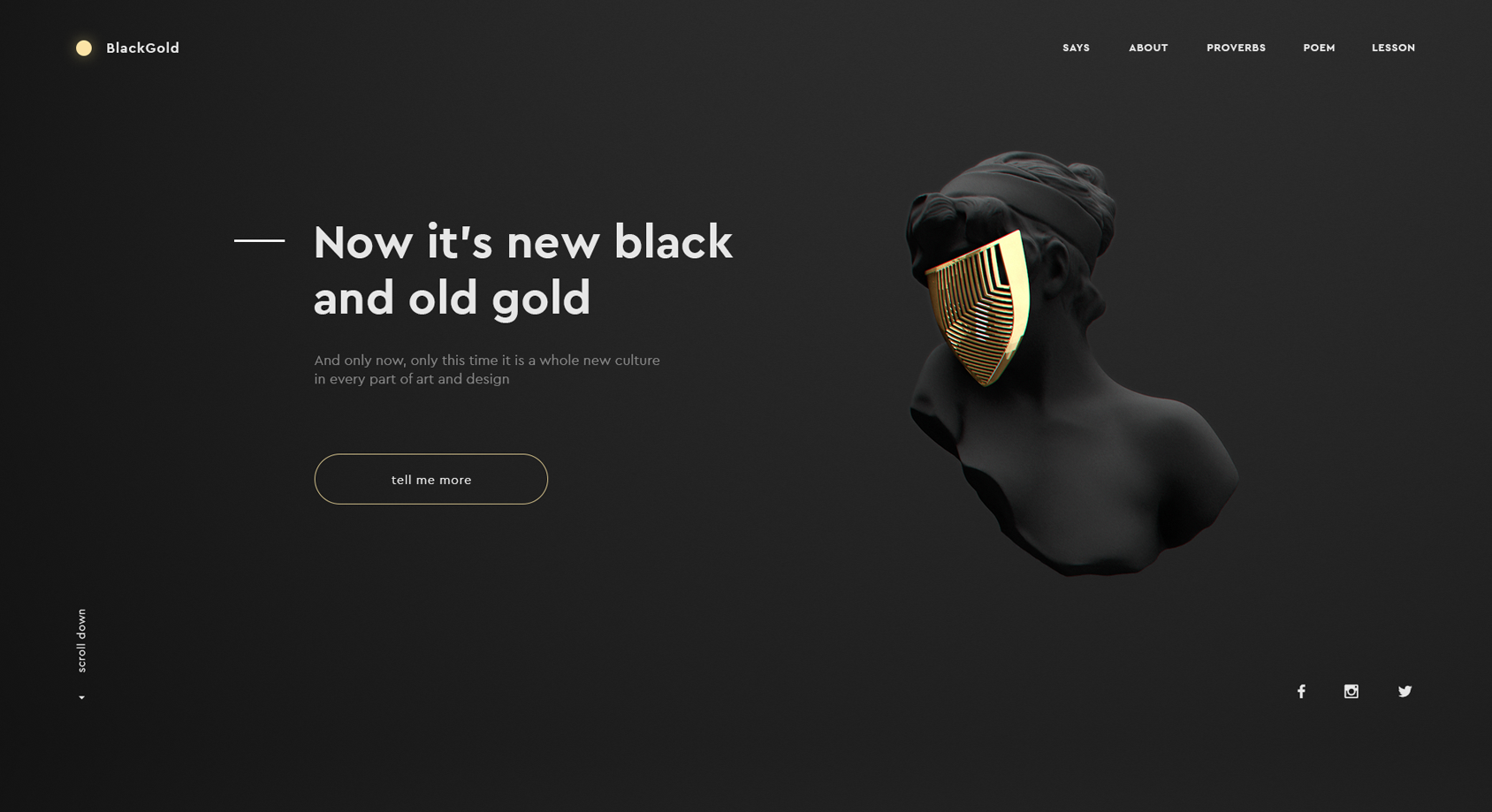
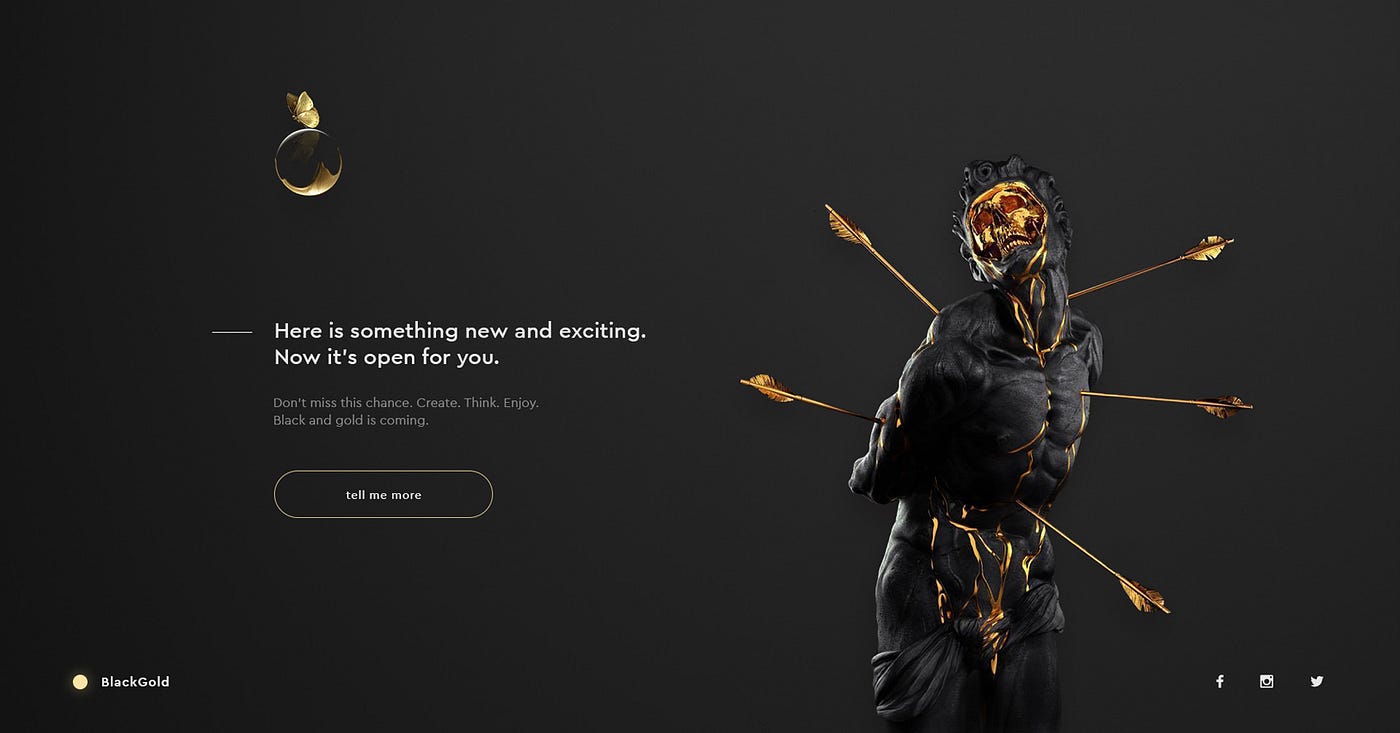
Dark Mode introduces a visual sophistication that goes beyond traditional light-themed interfaces. The use of dark backgrounds with light text and elements creates a striking and elegant appearance. The contrast between elements in Dark Mode adds a touch of drama, making content pop and capturing the user’s attention in a way that feels both modern and visually appealing.

One of the primary motivations behind the adoption of Dark Mode is its potential to reduce eye strain and fatigue, especially in low-light environments. The darker background minimizes screen glare and decreases the emission of blue light, creating a more comfortable viewing experience. Users who spend extended periods on screens, particularly during nighttime, appreciate the reduced eye strain offered by Dark Mode.

Dark Mode isn’t just easy on the eyes; it’s also kinder to device batteries, particularly on OLED screens. Unlike traditional LCD screens that use a backlight for illumination, OLED screens individually light up pixels. In Dark Mode, where pixels are dimmed or turned off, less energy is consumed, contributing to improved battery efficiency and extended device longevity.

Dark mode doesn’t just look sleek and modern, it can also play a major role in keeping users engaged with your content. Here’s how:
Reduced Distractions: The darkened background in dark mode minimizes visual clutter, reducing distractions from vibrant elements and drawing the eye towards the essential information. This creates a more focused environment for users, allowing them to delve deeper into content without unnecessary interruptions.
Improved Contrast: Dark mode often utilizes high contrast between text and background elements. This makes the content stand out, drawing immediate attention and enhancing readability. By prioritizing the content through visual hierarchy, dark mode encourages users to explore and interact more deeply.
Reduced Glare: In environments with low light, bright screens can cause glare and eye strain. Dark mode alleviates this issue by minimizing screen brightness, making it easier for users to focus on the content without discomfort. This is especially beneficial for night owls or users who frequent websites on mobile devices in dimly lit spaces.
Immersive Experience: By minimizing distractions and emphasizing content, dark mode creates a more immersive experience for users. They feel drawn into the information, enhancing their connection with the content and potentially increasing engagement and recall.
Overall: By reducing distractions, improving contrast, minimizing glare, and creating a more immersive experience, dark mode plays a key role in enhancing focus on content, leading to a more engaging and impactful user experience.

For users who frequent websites during nighttime hours, Dark Mode offers a friendlier alternative to bright, light-themed interfaces. The muted tones create a calming effect, reducing the abrupt contrast between a bright screen and a dark environment. This contributes to a seamless transition from daytime to nighttime browsing, promoting a more relaxed user experience.

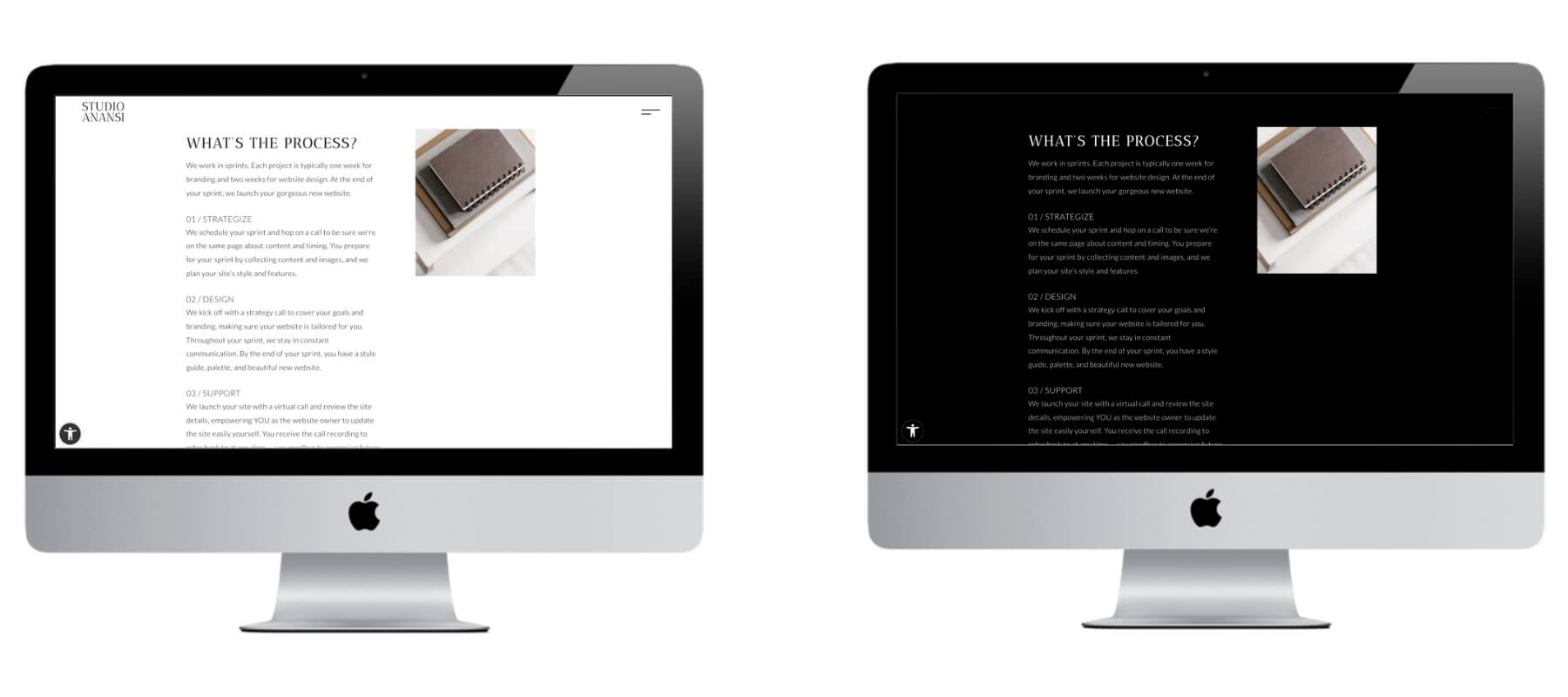
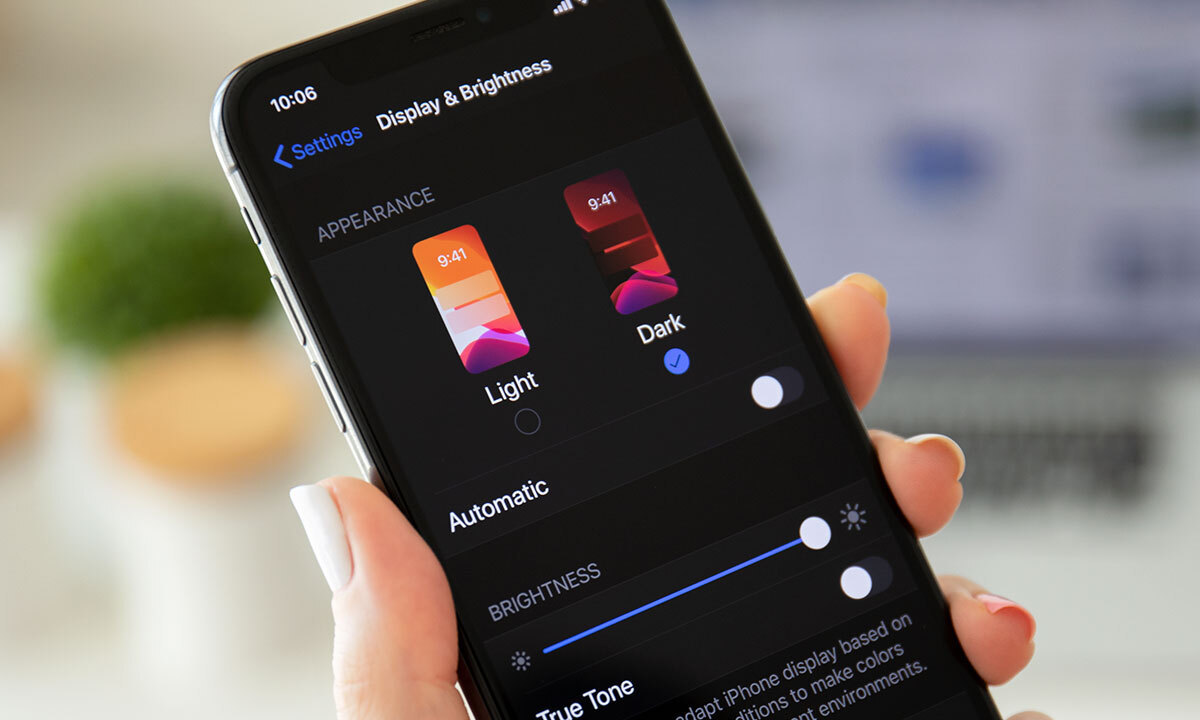
Dark Mode often comes with the option for users to toggle between light and dark themes based on personal preference. This customization enhances accessibility and inclusivity, allowing users to choose the mode that aligns with their visual comfort. Designers can empower users with the flexibility to tailor their browsing experience according to individual needs.

Conclusion
Dark Mode website design is more than a stylistic choice; it’s a thoughtful response to the evolving preferences and well-being of users. With its aesthetic allure, reduced eye strain benefits, and energy efficiency, Dark Mode has secured its place as a design trend with both form and function. As websites continue to embrace this sleek and contemporary style, Dark Mode proves that in the digital realm, sometimes, it’s the shadows that reveal the true beauty of design.